Crear proyectos es muy importante para aprender a programar. Cuando construyes un proyecto, amplías tu portafolio y aprendes a aplicar tus conocimientos a nuevos escenarios.
Acabamos de publicar un curso de 2 horas en el canal de YouTube en español de freeCodeCamp.org que te guiará paso a paso en la creación de 3 proyectos con HTML, CSS y JavaScript. Practicarás tus habilidades creando una barra de navegación responsiva con menús desplegables, un carrusel (slider), y una landing page con un modal personalizado.
Jordan Alexander Cruz García creó este curso. Jordan Alexander es desarrollador y le encanta compartir sus conocimientos y enseñar a otros sobre el asombroso mundo de CSS.
💡 Dato: El curso se enfoca en HTML y CSS pero también requiere conocimientos básicos de JavaScript para implementar la interactividad.
HTML, CSS y JavaScript

HTML significa HyperText Markup Language y CSS significa Cascading Style Sheet (hojas de estilo en cascada). Mientras que HTML proporciona la estructura y el contenido de un sitio web, CSS determina cómo se muestra el contenido. Controla los aspectos visuales del sitio web, como fuentes, colores, diseños, espacios y animaciones.
Con CSS, puedes crear fácilmente diferentes estilos y diseños para varios tamaños de pantalla y lograr que tu sitio web se vea genial en computadoras, tabletas y dispositivos móviles.
💡 Dato: Los sitios web que se adaptan a distintos tamaños de pantalla se conocen como "sitios web responsivos".
Normalmente escribimos CSS en un archivo externo al que nos referimos como "hoja de estilo". Luego, enlazamos esta hoja de estilo al archivo HTML, lo cual aplica todos los estilos a los elementos HTML correspondientes en base a los selectores y propiedades CSS.
Separar el contenido del sitio web de su presentación es muy útil. Permite que nuestro proyecto tenga una estructura más fácil de mantener y un proceso de renderizado más eficiente porque los navegadores pueden renderizar la estructura más rápidamente, mientras descargan los estilos CSS en segundo plano.
Básicamente, CSS es una herramienta esencial para crear los sitios web hermosos, visuales y fáciles de usar que vemos hoy en día.
JavaScript agrega interactividad. Convierte los elementos sencillos en elementos interactivos para crear experiencias de usuario geniales.
Proyectos de HTML, CSS y JavaScript en español
Genial. Ahora que ya sabes más sobre HTML, CSS y JavaScript, veamos los proyectos que crearás durante el curso.
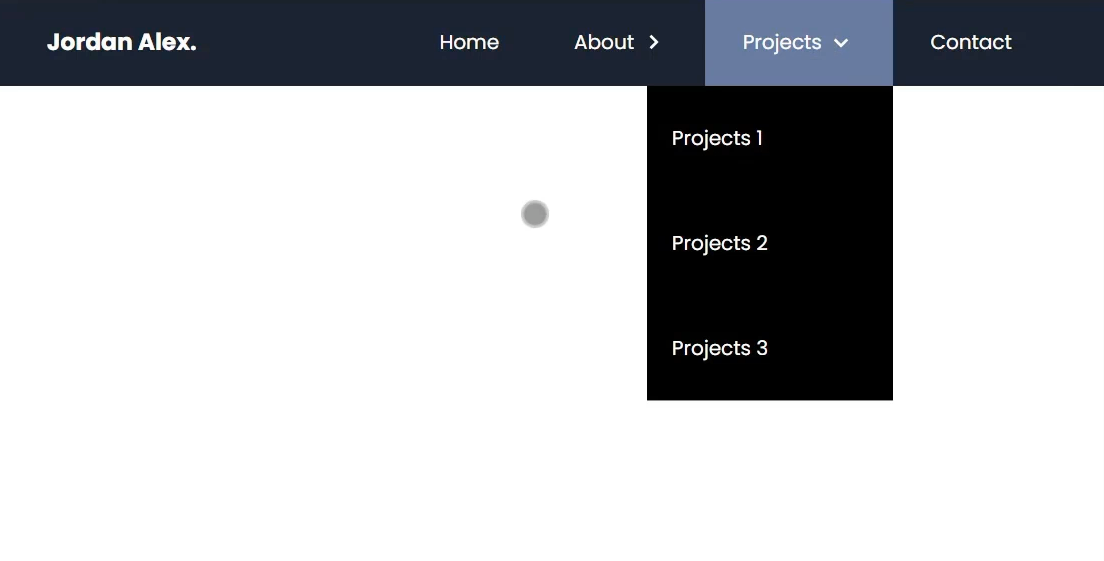
Proyecto 1: Barra de Navegación
Comenzarás el curso creando una barra de navegación con menús desplegables. Esta barra de navegación será responsiva, por lo que se expandirá o encogerá para adaptarse al tamaño de la pantalla. Si la pantalla es muy pequeña, se transformará automáticamente en una barra lateral.
💡 Dato: Siempre se mostrarán las opciones principales. Cuando el usuario haga clic en "About" o "Projects", se mostrará un menú desplegable con opciones adicionales.
Version de escritorio
Aquí puedes ver la versión de escritorio.

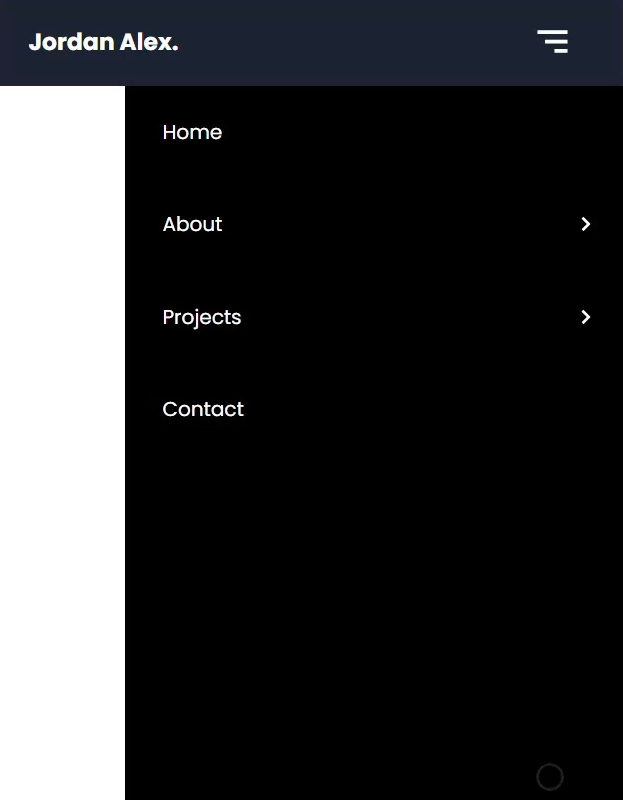
Version móvil
Esta es la versión móvil que verás en dispositivos pequeños.
💡 Dato: Esta técnica de ocultar y alternar la barra de navegación se utiliza con mucha frecuencia para optimizar al máximo el espacio disponible para el contenido.

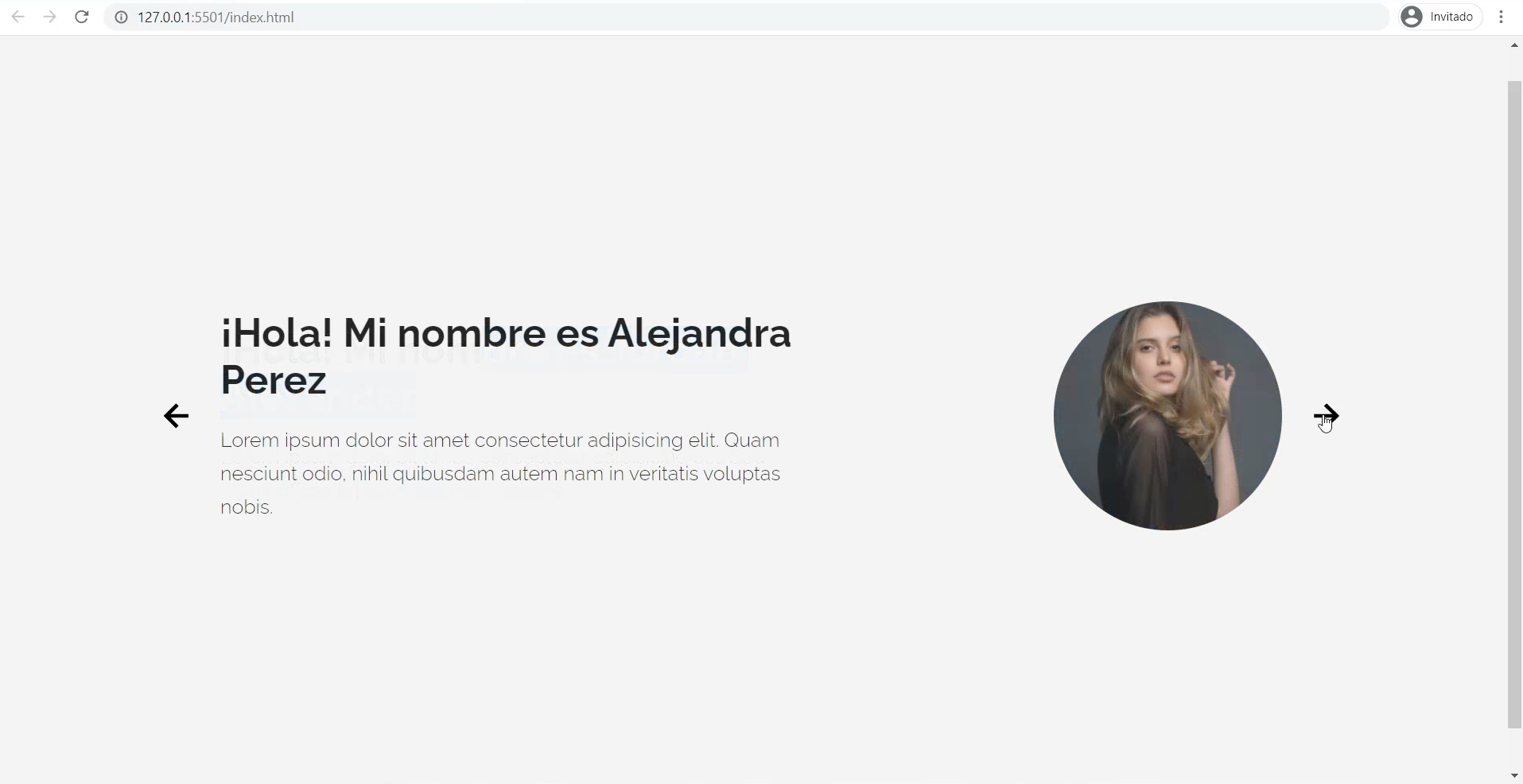
Proyecto 2: Carrusel
Luego, crearás un carrusel (slider) con tres posiciones que cambiarán cuando el usuario haga clic en las flechas. Cada posición tendrá un título, un párrafo breve y una imagen circular.
💡Dato: Los controles deslizantes son útiles para compartir comentarios, citas y reseñas de los usuarios.

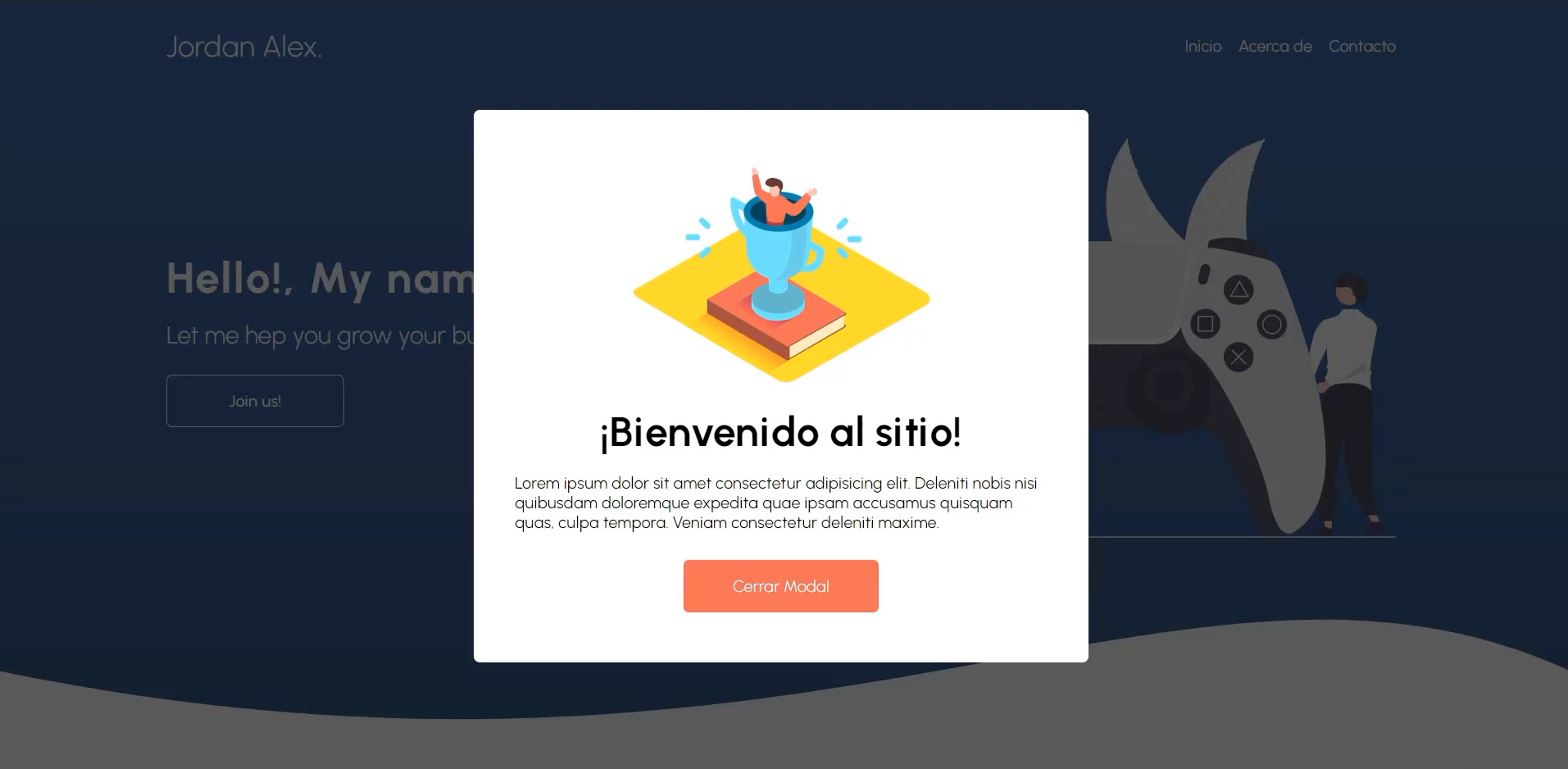
Proyecto 3: Landing Page
Finalmente, crearás una landing page (página web principal) paso a paso con CSS Grid.
Cuando el usuario haga clic en "Join us", se mostrará una ventana modal personalizada. Implementarás este modal con HTML, CSS y JavaScript paso a paso.

Te invitamos a ver el curso en el canal de YouTube de freeCodeCamp.org en español:
✍️ Curso creado por Jordan Alexander Cruz Garcia.
- YouTube: @AlexCGDesign
- Twitter: @alexcgdesign
- Linkedin: Jordan Alexander Cruz Garcia
- Instagram: @alexcg_design
- GitHub: AlexCGDesign
- Web Development Blog: https://www.alexcgdesign.com/blog

