By Hrishi Mittal
You know when you’re trying to learn something new, but get reeeeeeallly bored of building the default example app?
That’s the №1 motivation KILLER.
I don’t want my students to get demotivated and give up.
_So I made this gigantic list of 28 fun app ideas you can build while learning to use React with Ruby on Rails._
This list will assume that you’re already comfortable with Ruby on Rails (or some other web development framework). So the backend bit may be a bit complex for beginners, but the front end React bit should be relatively simple.
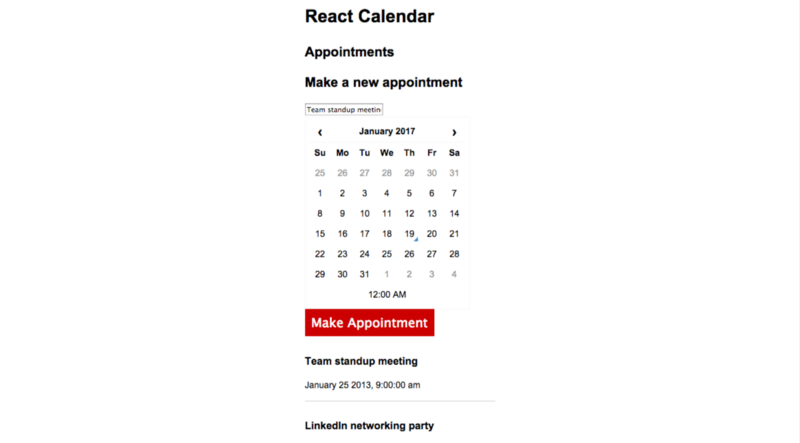
Project #1: A Calendar app for making appointments (like Google calendar)

This can start off as a simple app which you can gradually improve by adding more features and UX improvements.
It will help you practice using nested components (like a day component, nested inside a week component, or a nested inside a month component).
_I use this as an example app in my Free Complete React on Rails course. So check it out if you want to try this out._
You can see the full step-by-step code here:
learnetto/calreact
calreact - React and Rails 5 calendar appointment appgithub.com
Project #2: A Github explorer app for finding interesting code repositories

You can build the search part purely on the client side, but you can make it more fun by storing the searches in a database using Rails and show the most popular searches.
You will practice using an external API and handling the JSON response. You could experiment with pre-rendering the component on the server.
See this browser plugin by Algolia to get your idea juices flowing:
algolia/github-awesome-autocomplete
github-awesome-autocomplete - :octocat: Add instant search capabilities to GitHub's search bargithub.com
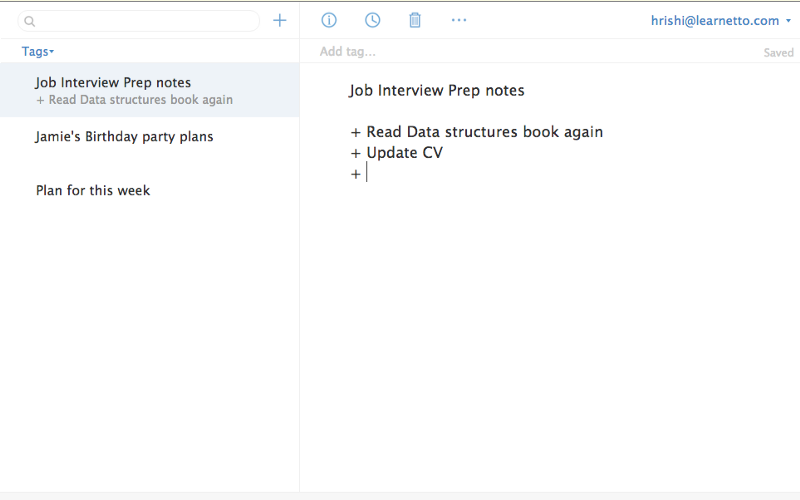
Project #3: A note-taking app

You could see the power of React handling a lot of state changes, say, by enabling auto-save. Check out Simplenote for a good example of a simple but powerful notes app.
If that’s too hard as a first app, you could first try out using an external text editor component to learn how it works, and then implement your own:
facebook/draft-js
draft-js - A React framework for building text editors.github.com
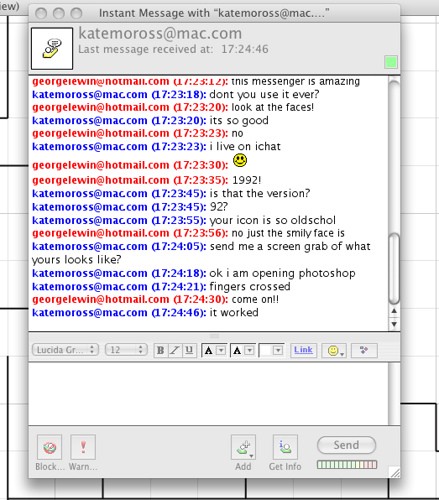
Project #4: Add a Slack chat widget to your site
Use the react-slack-chat component to add a chat widget to your existing Rails site. The component does most of the heavy lifting but you can have fun by making your own bot in Rails and customizing the widget in React.
The code for the component is on Github:
5punk/react-slack-chat
react-slack-chat - A Beautiful Gooey / Material Design Slack Chat Web Integrating Widget.github.com
Project #5: Meme generator
Rails can handle storing and serving an image library and existing memes. Use React for rendering and handling the form for making the meme.
You could generate the meme on the server using ImageMagick or in the browser using canvas. See this repo by Hung Tran:
tranhungt/meme-maker
meme-maker - Make your favorite memes and send them to your friend!github.com
Project #6: Realtime Free Image search app

Use the Unsplash API for the high quality free photos:
_unsplash/unsplash_rb unsplash_rb - Ruby wrapper for the Unsplash API.github.com_
Add cool animations using the React Animation Add-Ons.
Allow users to bookmark their favorite images. You could even experiment with making the backend just a Rails API app and make a separate React app for the front end.
Project #7: Book club

A simple app where you and your friends can share your favorite books and discuss them (like Goodreads). The backend could be a simple Rails CRUD app, but you could make the front end a single page React app and play with React router and Redux.
Project #8: Twitter web client for multiple accounts (like Tweetdeck)

A Twitter web client app in which you can connect more than one Twitter account (using OAuth) and then add multiple columns to the UI — for things like the feed, notifications, search, direct messages.
Use the Twitter gem by Erik Michaels-Ober:
sferik/twitter
twitter - A Ruby interface to the Twitter API.github.com
This will give you the unparalleled joy of dealing with the ridiculous API rate limits from the most developer-friendly company in the world.
You could add Tweetdeck-style automatic fetching of new tweets and notifications using polling or Action Cable.
Lots of nested components and you can try out some simple animations in React.
It might be best to start off with building just reading capabilities. Once you have that, you can add the ability to post, like and retweet.
Project #9: OpenStreetMap Custom UI

Did you know the OpenStreetMap website is a Rails app?
You can get the repo here, set it up on your own machine and then tinker with adding React to the front end!
openstreetmap/openstreetmap-website
openstreetmap-website - Mirror of the Rails application powering http://www.openstreetmap.org (hosted at git://git…github.com
Project #10: Team lunch roulette

A website for helping you decide where to go for lunch with your team. The Rails backend just needs to be a simple CRUD app which lets team members enter place suggestions. You could use the Foursquare API for search and auto complete.
And use React for some ridiculous animations!
If you’re not into lunch, do coffee or cocktails or something else more exciting.
Project #11: Super Procrastinator

A single website you can go to avoid work — read Reddit, Hacker News, Product Hunt, Medium, Slashdot and more in one place.
Use the Rails backend for saving user accounts and preferences, and talking to the different APIs. You could also fetch data from the APIs directly from the client side.
_Want to build these apps with me? Come, check out my Free Complete React on Rails Course, where I will teach you how to be a pro at using React with Rails, while building some fun stuff._
Project #12: Chatroom with Action Cable

_In addition to learning React, this would make a great little project to try out Action Cable, a cool new Rails 5 feature which adds WebSocket support to Rails. See these examples to get started:_
rails/actioncable-examples
actioncable-examples - Action Cable Examplesgithub.com
Project #13: Extra Small (A Medium clone)

Check out this series of blog posts by Andrea Mazzini, in which he describes in detail how he built a Medium clone with a Rails API app, React and Flux.
FancyPixel/small-rails
small-rails - Small, a tiny clone of Medium. Rails APIgithub.comFancyPixel/small-frontend
small-frontend - Small, a tiny clone of Medium. React + Flux frontendgithub.com
You can build it without using Flux, but it might be worth a try if you’re up for the challenge.
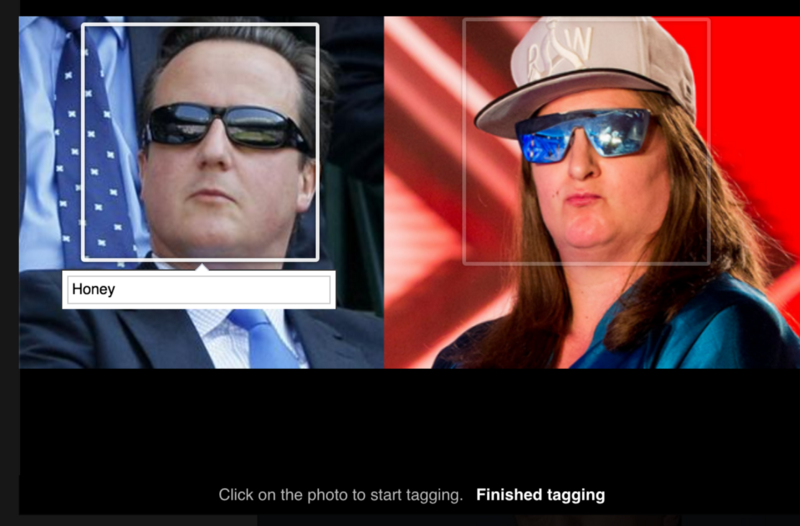
Project #14: Face tagger

An app where you can upload photos and tag people (like on Facebook). Use the OpenCV Ruby gem for automatic face detection:
ruby-opencv/ruby-opencv
ruby-opencv - Versioned fork of the OpenCV gem for Rubygithub.com
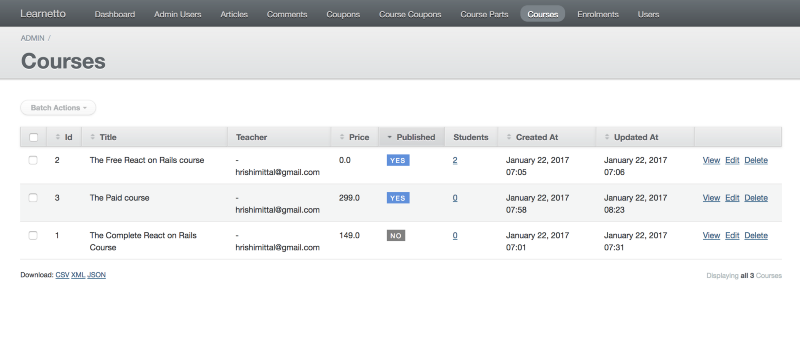
Project #15: ActiveAdmin on steroids

You’ve probably used ActiveAdmin for managing your app records. But the UI is not exactly inspiring. You can change that by taking one view at a time and turning it into a nicely styled React component.
Look into the ActiveAdmin code here:
activeadmin/activeadmin
activeadmin - The administration framework for Ruby on Rails applications.github.com
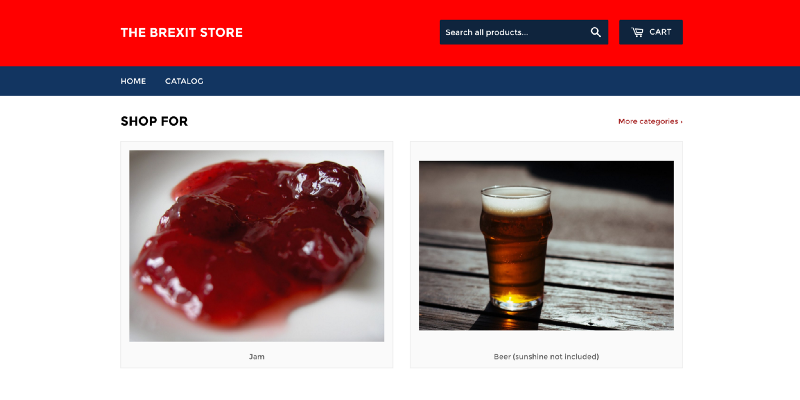
Project #16: An Ecommerce Store

Jam, beer, England flags, curry, all served by React on Rails. If you don’t want to build up the store features in Rails, just use Spree and focus on practicing React components for the front end.
spree/spree
spree - Spree is a complete open source e-commerce solution for Ruby on Rails.github.com
Guess what? I’m building this online store idea in a series of tutorials. The first one will be published right here on the freeCodeCamp blog! Make sure you follow me on Medium and sign up on Learnetto to get it in your inbox.
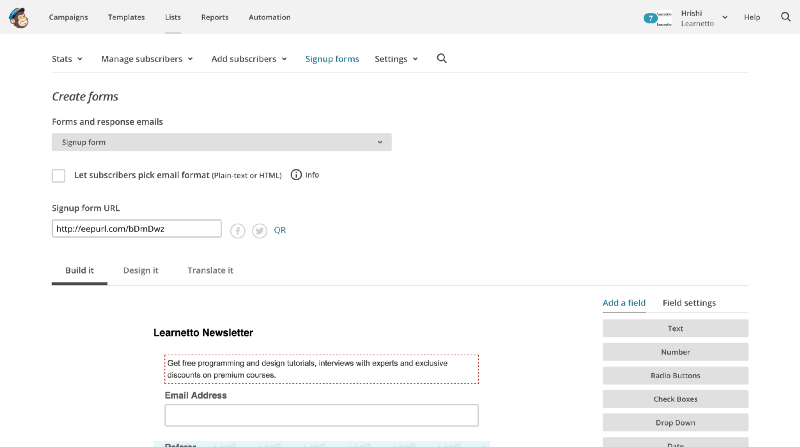
Project #17: Just Mail No Chimp

An email newsletter app with a good UI that doesn’t make you want to tear your hair out. And no cute monkey nonsense ?
You can still use the Mailchimp API or use Sendgrid. If you’ve used Mailchimp, you know there are a ton of features you can try building — viewing/filtering/managing subscribers, designing forms, creating campaigns, and more.
Just pick one feature and try to build it. Most features will involve some kind of form, so it should be good practice for dividing your UI into React components that will handle state and some stateless functional components.
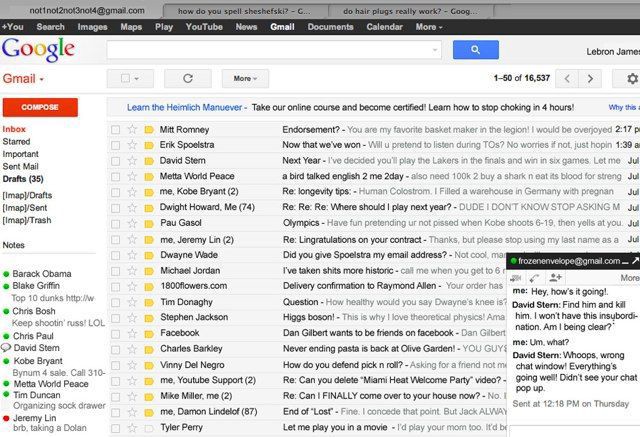
Project #18: Gmail on Rails

Gmail has a pretty complex UI but you could start off by just building the UI for listing and reading emails. Or maybe search could be more fun?
Use the google-api-client gem and check out this awesome React tutorial and code repo by Mark Brown ☕ to get started:
markbrown4/gmail-react
gmail-react - A React.js tutorial - Gmailgithub.com
Project #19: DJ Spotify
A DJ’ing app built on top of Spotify. Get recommendations, create and mix playlists and even allow others to add songs to your playlists.
Use a Ruby wrapper gem for the Spotify API:
guilhermesad/rspotify
rspotify - A ruby wrapper for the Spotify Web APIgithub.com
I’ve built a tiny little app with it before and it’s quite easy to use. Spotify only allows the music itself to be played with their own apps, so you have to keep the app running alongside.
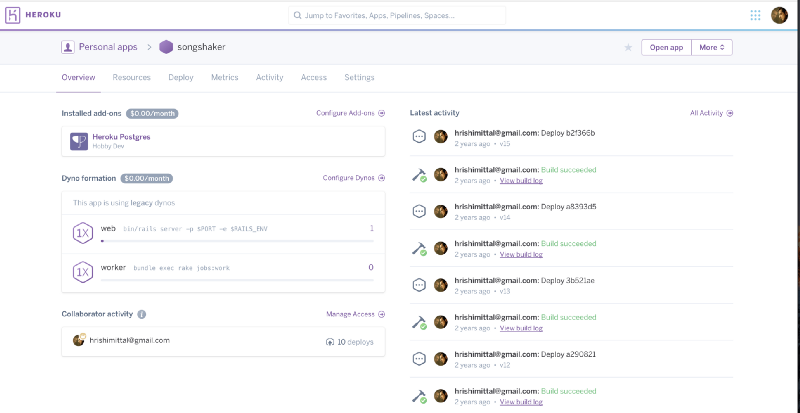
Project #20: Heroku dashboard
As a Rails developer, you’re probably very familiar with Heroku. It’s an awesome service for quickly deploying and hosting Rails apps — perfect when you’re making lots of little things for learning
Build a simple dashboard which lists your apps and lets you quickly view key information about each of them. You can add editing capabilities as a second step.
Use this gem to access the Heroku API:
heroku/platform-api
platform-api - Ruby HTTP client for the Heroku APIgithub.com
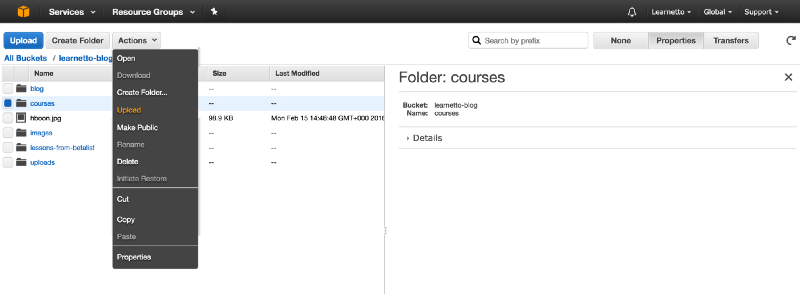
Project #21: AWS S3 client

Build a nice modern UI for managing your AWS S3 account. Use the Ruby gem and start off by building a simple file browser component. Then add a form component to upload files.
aws/aws-sdk-ruby
aws-sdk-ruby - The official AWS SDK for Ruby.github.com
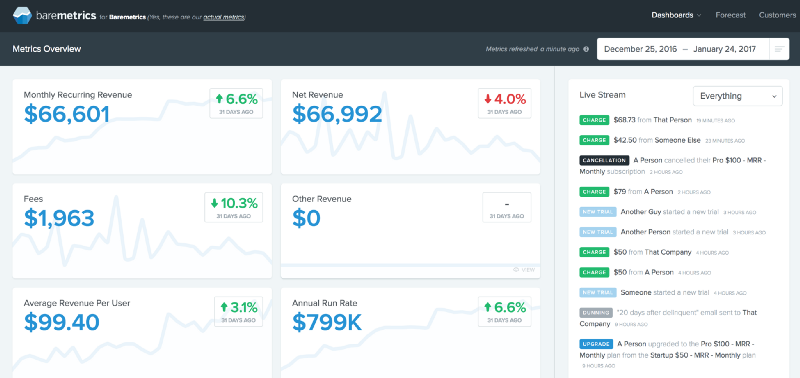
Project #22: Stripe analytics dashboard

A dashboard for showing some statistics and charts based on Stripe data. The API is very well documented and this is a great chance to try using D3 with React (look at this and this).
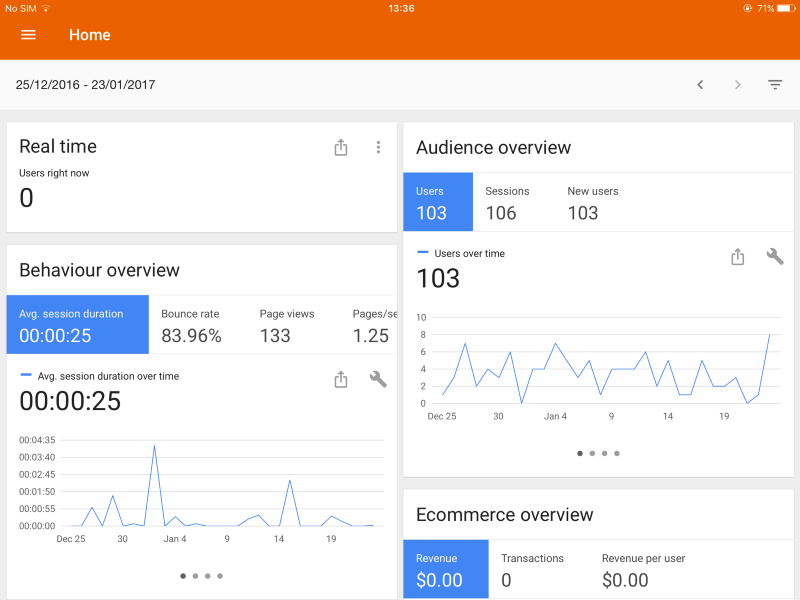
Project #23: Google analytics dashboard

The default Google analytics web dashboard is cluttered and confusing. You could build a simpler one which just shows the most important information.
Another chance to use D3 or you could try another library.
You can access the GA API with this gem.
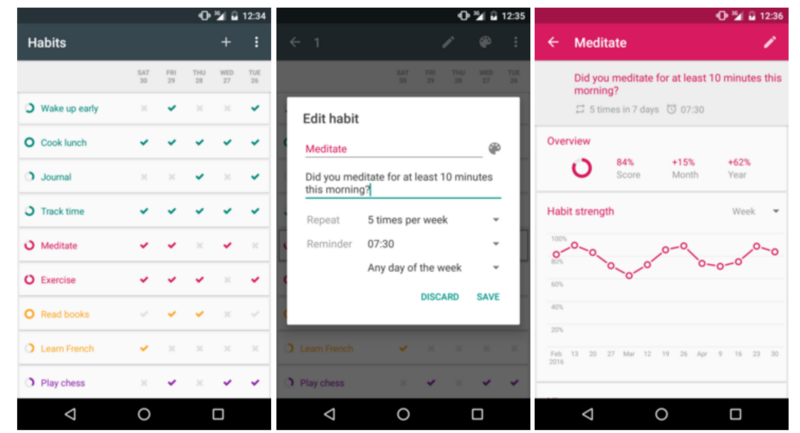
Project #24: Habit Tracker

Build an app for tracking your daily and weekly habits — morning routines, gym sessions, running, cooking, meditation, guitar practice, tea ceremonies?
For inspiration, check out the Loop Habit Tracker or Coach.
Make it mobile-friendly so that you can use it on the go. Once you’re comfortable with React, you could even build a mobile app using React Native.
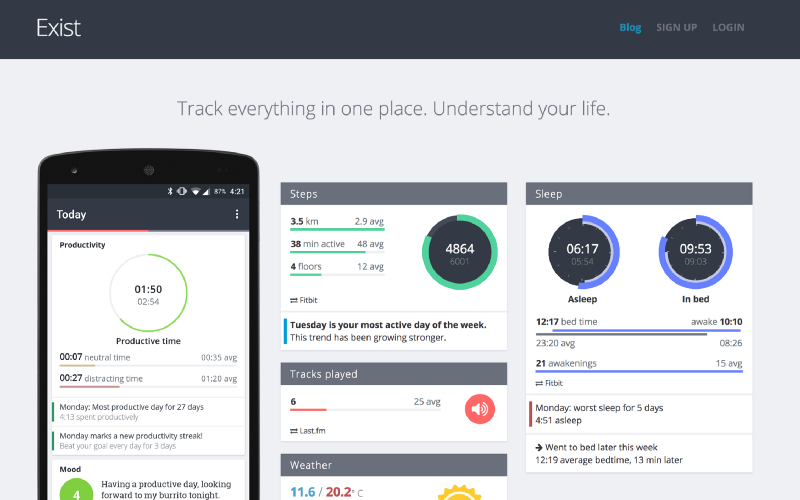
Project #25: Fitness dashboard

Build a dashboard for all your personal fitness data, that pulls in data from different apps and presents some useful statistics in a nice UI.
Depending on what you, your family and friends use, you could easily pull in data from a number of APIs — Fitbit, Google Fit, Moves, Runkeeper, Strava, Withings and lots more!
You could even allow the user to manually enter data for simple things like weight tracking and exercise routines.
You could start off by just showing reports and then enhance it with new features like adding notes and sharing.
I’ve built a simple dashboard for Fitbit data. See the code here:
learnetto/reactfit
reactfit - A fitness dashboard app built using Rails 5.1 and React.jsgithub.com
Project #26: Guess My Sketch (game)

Make a drawing app in which you can draw with a mouse, and a friend has to guess what you drew. You can use canvas for drawing. See react-sketchpad by Michal Svrček for some ideas on how to start:
svrcekmichal/react-sketchpad
react-sketchpad - Sketch pad created with canvasgithub.com
Use Rails to upload and save the drawing and show it to someone on another computer.
As an advanced exercise in fun, add machine learning and make the computer guess ?
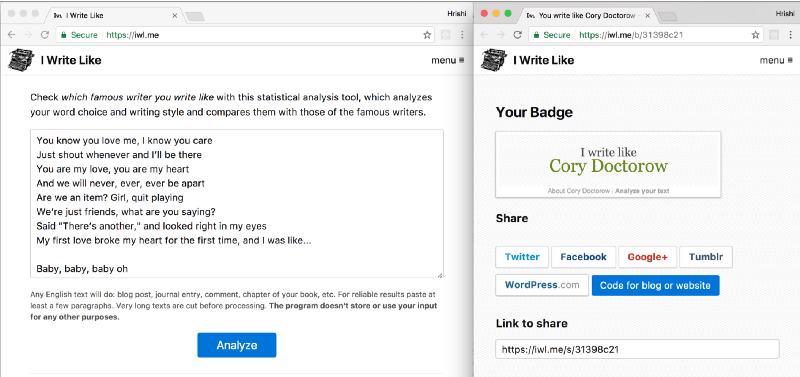
Project #27: You Write Like

Make a text classifier app which matches your writing style to a famous author — just like I Write Like (made by Dmitry Chestnykh).
Use classifier-reborn for classifying the text and React for handling the form. This app is mostly backend-heavy, so experiment with some UI animations. See this repo for some cool ideas:
FormidableLabs/react-animations
react-animations - A collection of animations for inline style librariesgithub.com
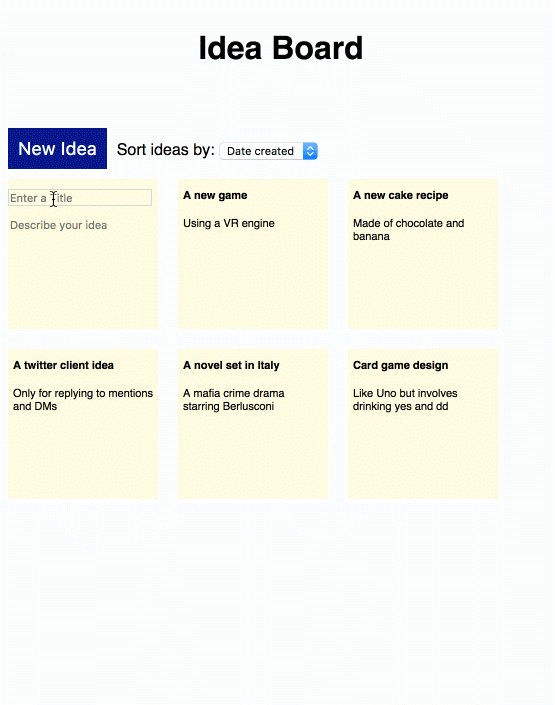
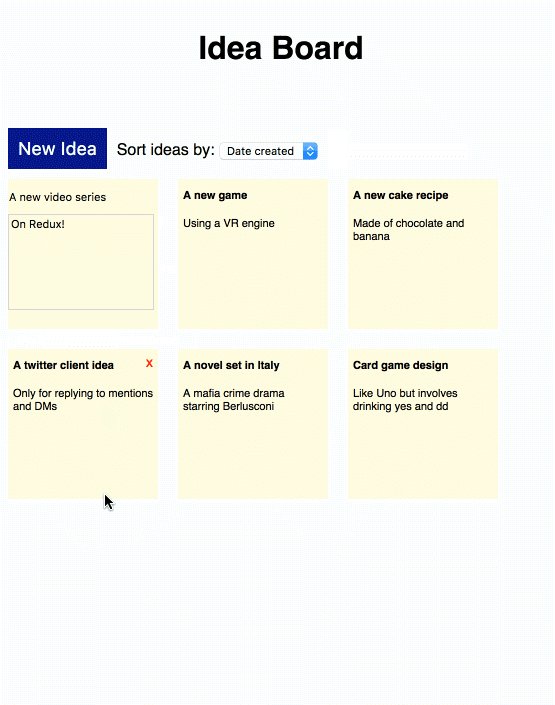
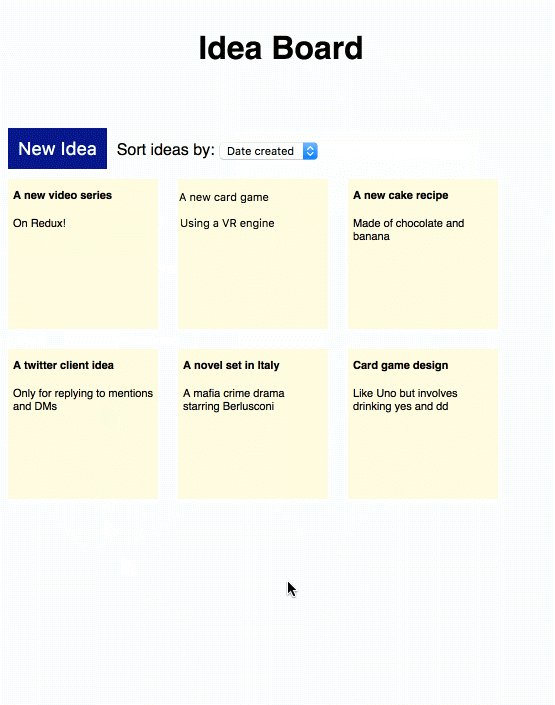
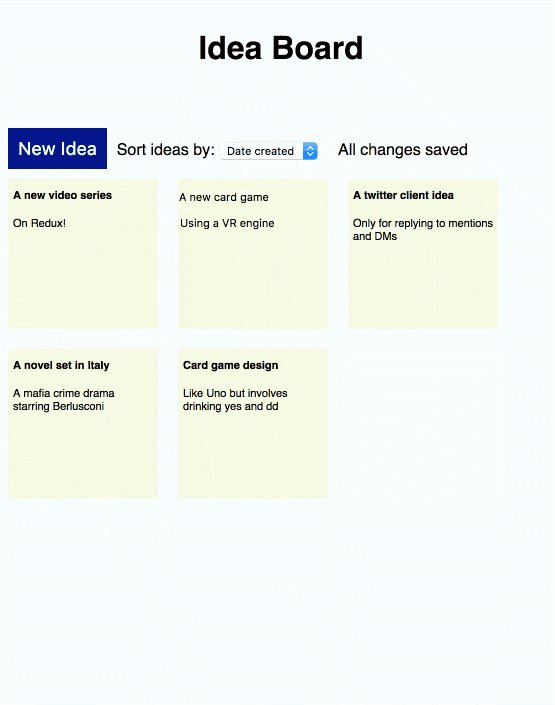
Project #28: Idea Board

Build an Idea board app using a Rails 5.1 API app and a separate React app built using Create React App. The Idea board is a simple board which displays ideas in the form of square tiles. You can add ideas, edit existing ideas and delete ideas.
I’ve already built this one! Check out these two video tutorials which will show you how to build this step-by-step:
Part 1:
Rails 5 API and React.js tutorial - How to make an Idea board app | Learnetto
Rails 5 API and React.js tutorial - How to make an Idea board app | Learnettolearnetto.com
Part 2:
How to animate a component using React Transition Group | Learnetto
How to animate a component using React Transition Group | Learnettolearnetto.com
These tutorials cover many practical concepts including stateless functional components, class-based components, use of axios for making API calls, immutability-helper and more.

Now that’s a whole lot of interesting ideas for you to kickstart your React on Rails journey!
Want to build these apps with me? Come, check out free tutorials on React, Rails and more on Learnetto.com.
Got any other ideas? Share them in a response below.
Please ? recommend/clap ? and share this article!