Оригінальна публікація: What is Glassmorphism? How to Create a Glass Card in Figma
Гласморфізм набирає все більше популярності. Саме завдяки йому дизайн виглядає сучасним та елегантним.
У цій публікації ми дізнаємось, що таке гласморфізм, наскільки він доступний та як розробити просту скляну картку.
Що таке гласморфізм?
Гласморфізм — це стиль, де, як і вказує сама назва, використовуються властивості скла для покращення дизайну. Він надає прозорий або напівпрозорий вигляд елементам.
Елементи гласморфізму добре виглядають на яскравих, кольорових фонових зображеннях, які підкреслюють ефект скла. Гласморфізм допомагає додати візуальну ієрархію до дизайну та зосередити увагу на контенті, який потрібно виділити.
Доступність гласморфізму
Гласморфізм — не найкращий вибір, якщо ви розробляєте дизайн для людей з порушеннями зору. Вам доведеться дуже обережно підбирати кольори та шрифти, щоб забезпечити правильне інтерпретування дизайну читачами екрана та іншими пристроями.
До того ж гласморфізм може спричинити сповільнення роботи сайту і збільшити споживання батареї пристрою.
Проте, якщо ви зможете розв’язати ці проблеми, дизайн з використанням скла справді виглядатиме дуже круто.
Ось декілька порад, які допоможуть покращити доступність дизайну з використанням скла:
- Використовуйте ефект прозорості або розмиття в міру. Такий ефект виглядає найкраще, якщо використовується лише на двох або трьох елементах.
- Встановіть чітку ієрархію. Правильний інтервал між картками в макеті дизайну та виокремлення правильних елементів допоможуть з розв’язанням проблем доступності. Пам’ятайте, що візуальна ієрархія допомагає користувачам отримати правильні візуальні вказівки.
- Виберіть правильний фон. Переконайтеся, що фон не млявий чи нудний. Яскраві кольори фону допоможуть підкреслити ефект. Звичайно, це також забезпечить естетичний вигляд.
- Використовуйте більші шрифти, щоб зробити дизайн з використанням скла більш доступним. Також вибирайте шрифти, які контрастують зі скляним фоном.
Приклади гласморфізму
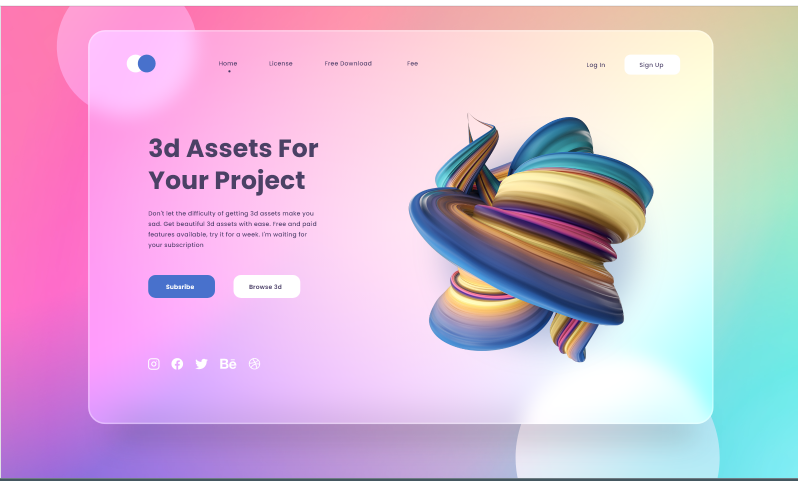
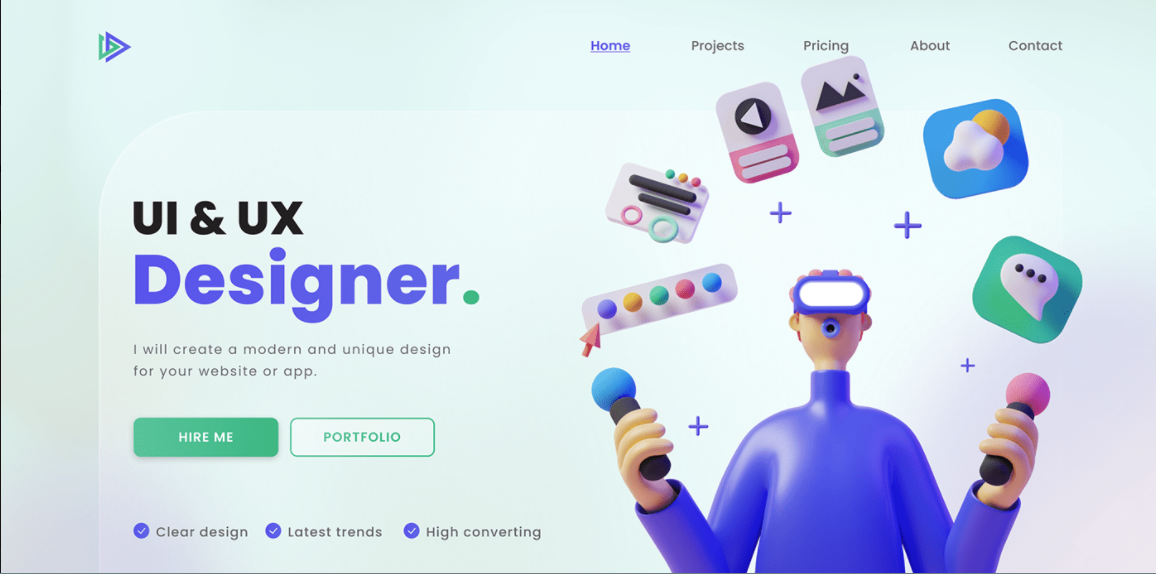
Щоб ви краще зрозуміли, як виглядає дизайн з використанням гласморфізму, ось декілька прикладів, де застосовано цю техніку:



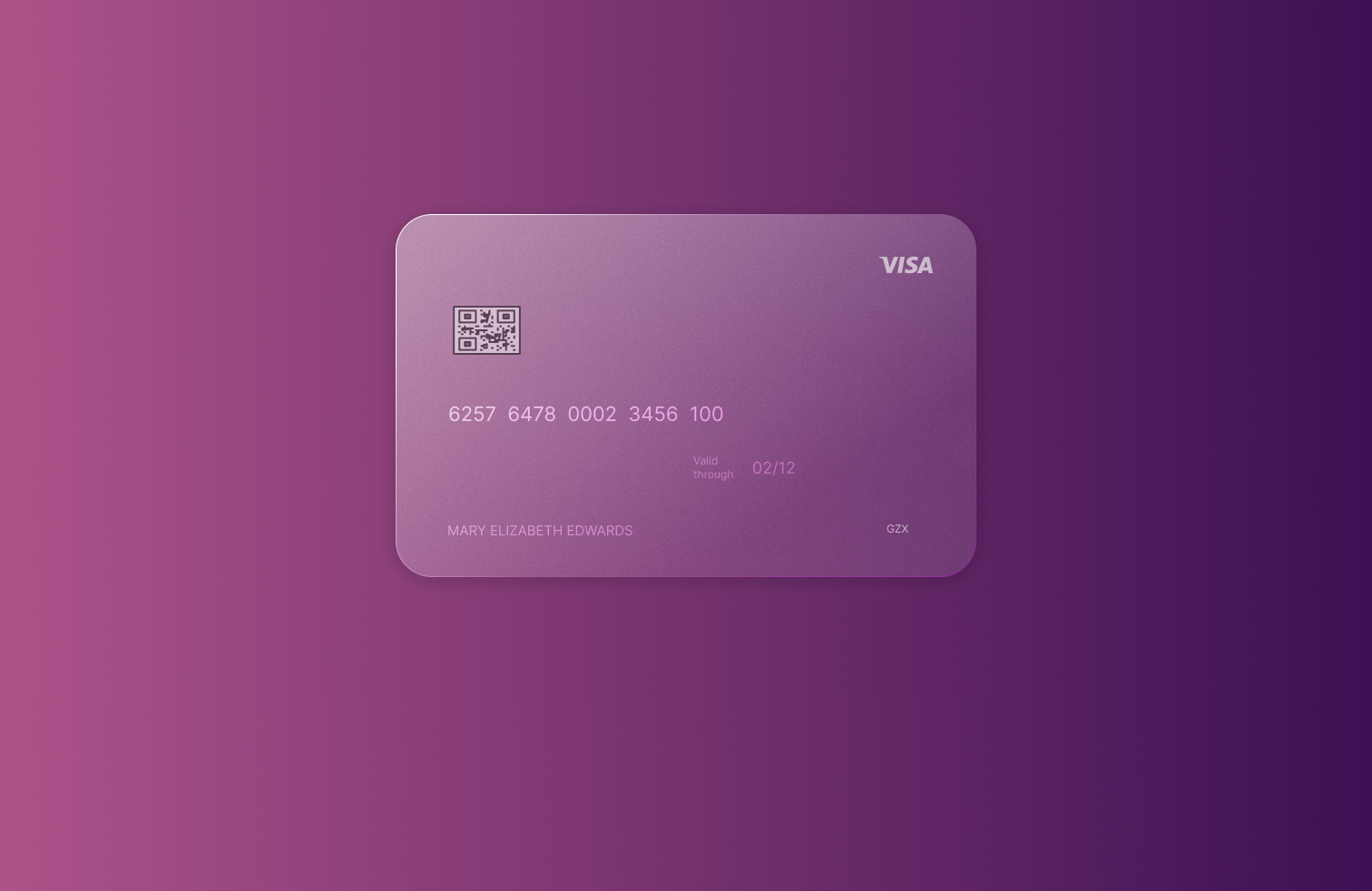
Розглянемо, як можна відтворити щось схоже до останнього прикладу.
Як створити скляну картку в Figma
Скляні картки — це звичайні картки, створені з використанням гласморфізму. Це можуть бути кредитні картки, картки профілю тощо.
Дотримуйтесь наведених нижче кроків, щоб створити скляну кредитну картку в Figma.
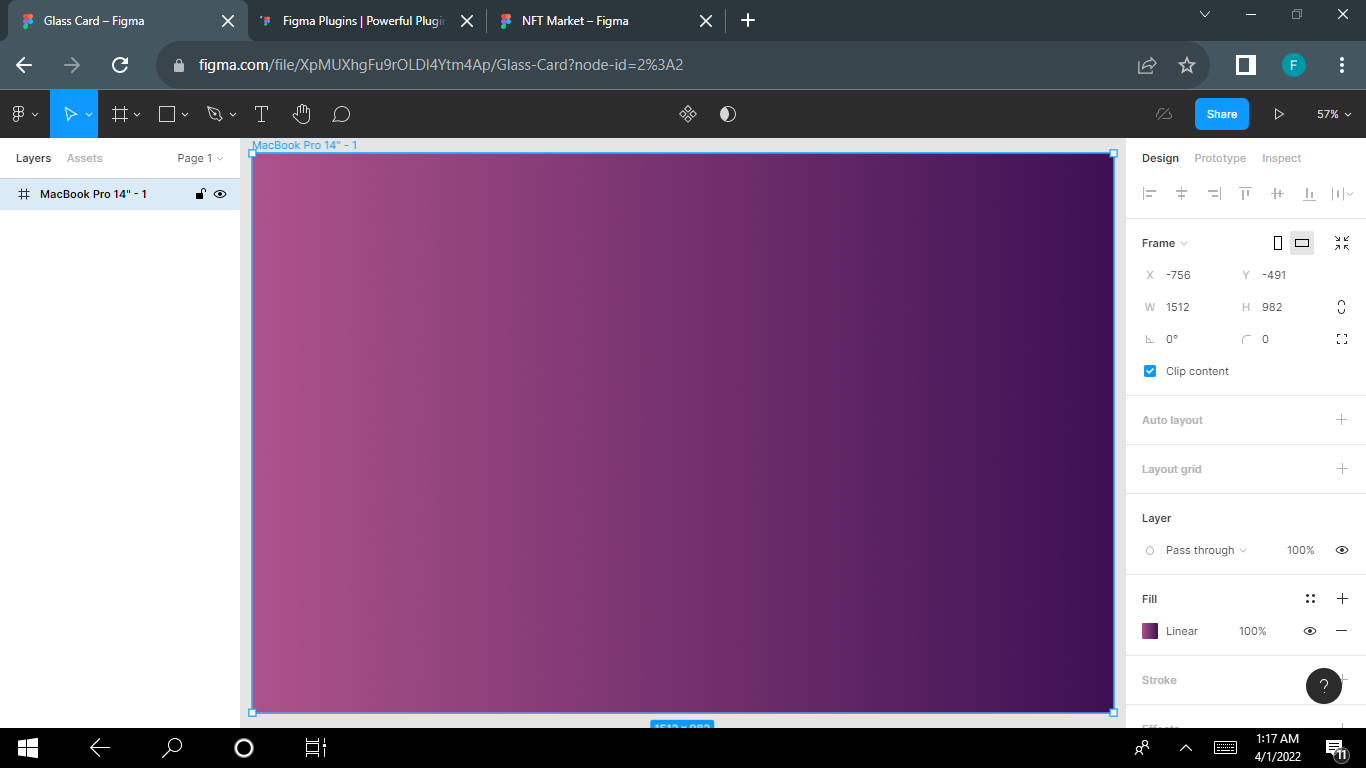
Крок 1: встановіть кольоровий фон
Важливо використати яскравий фон, оскільки він допомагає підкреслити дизайн з використанням скла та зробити його помітнішим. Ви можете скористатися плагіном uiGradients, щоб власноруч вибрати градієнт, як я зробила нижче.

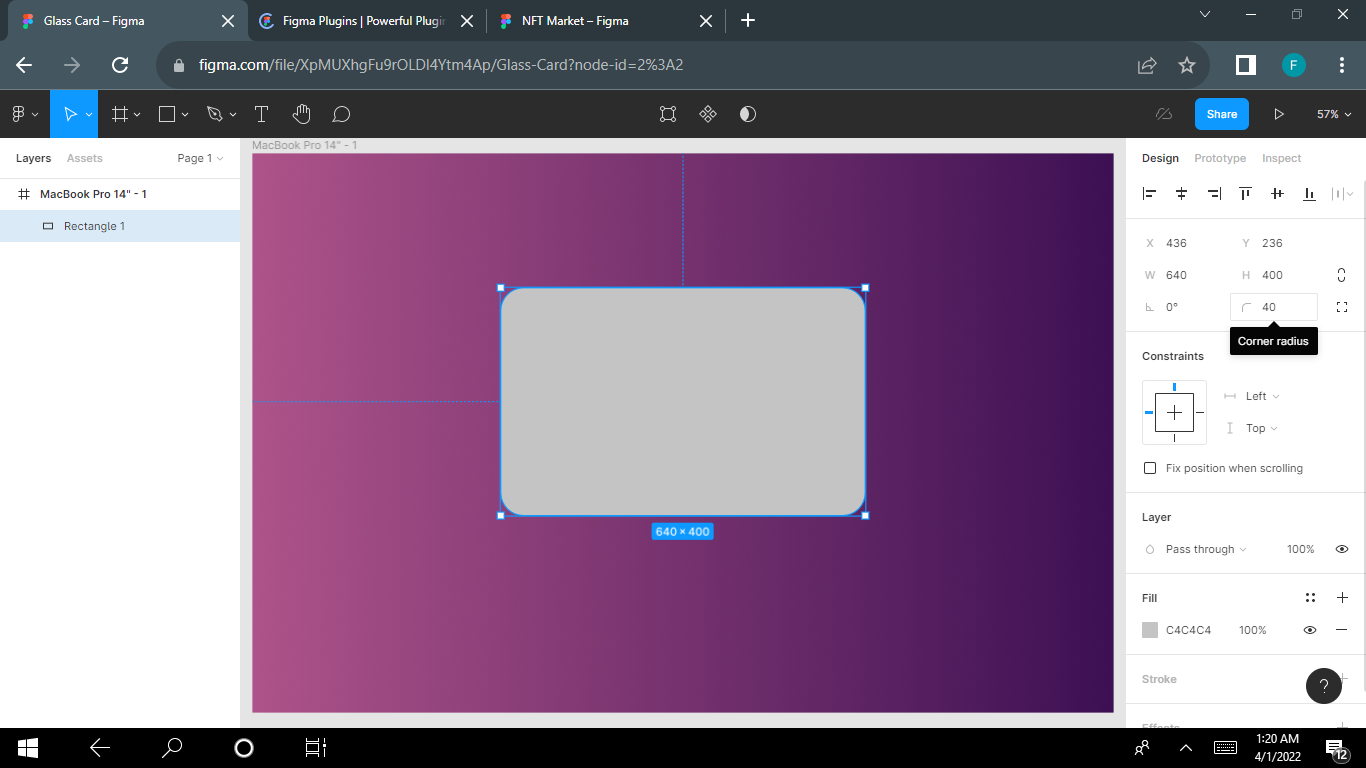
Крок 2: намалюйте фігуру
Ми будемо імітувати форму фізичної кредитної картки, яка виглядає як прямокутник.
Намалюйте прямокутник розміром 640×400 та встановіть радіуси кутів на 40pt.

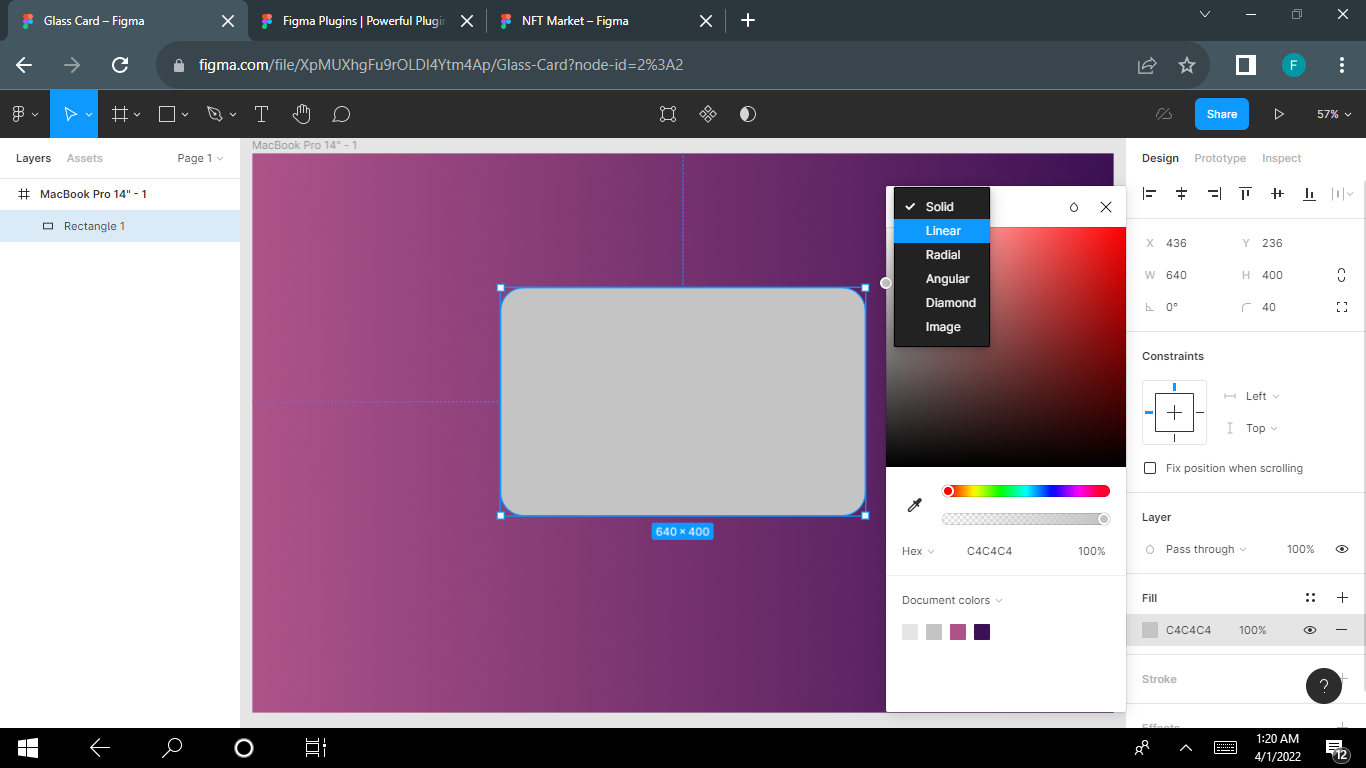
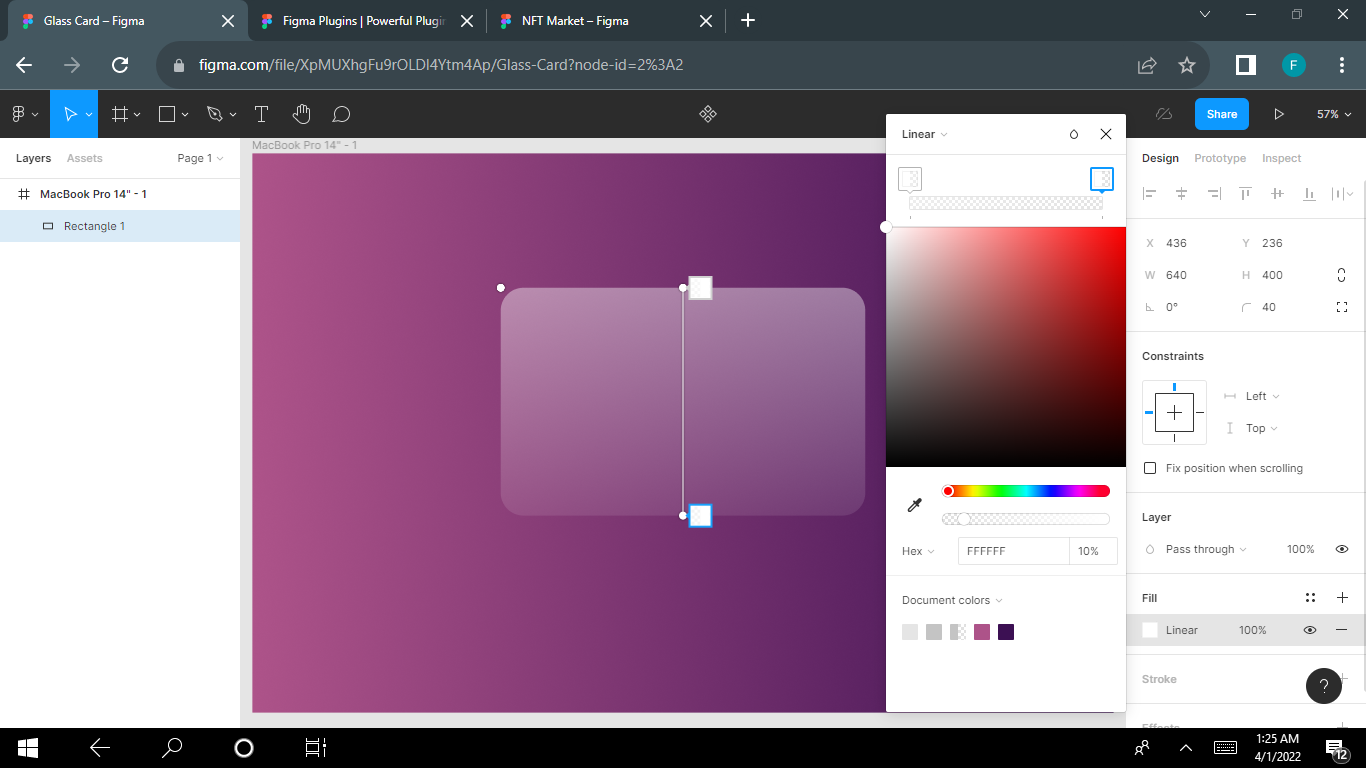
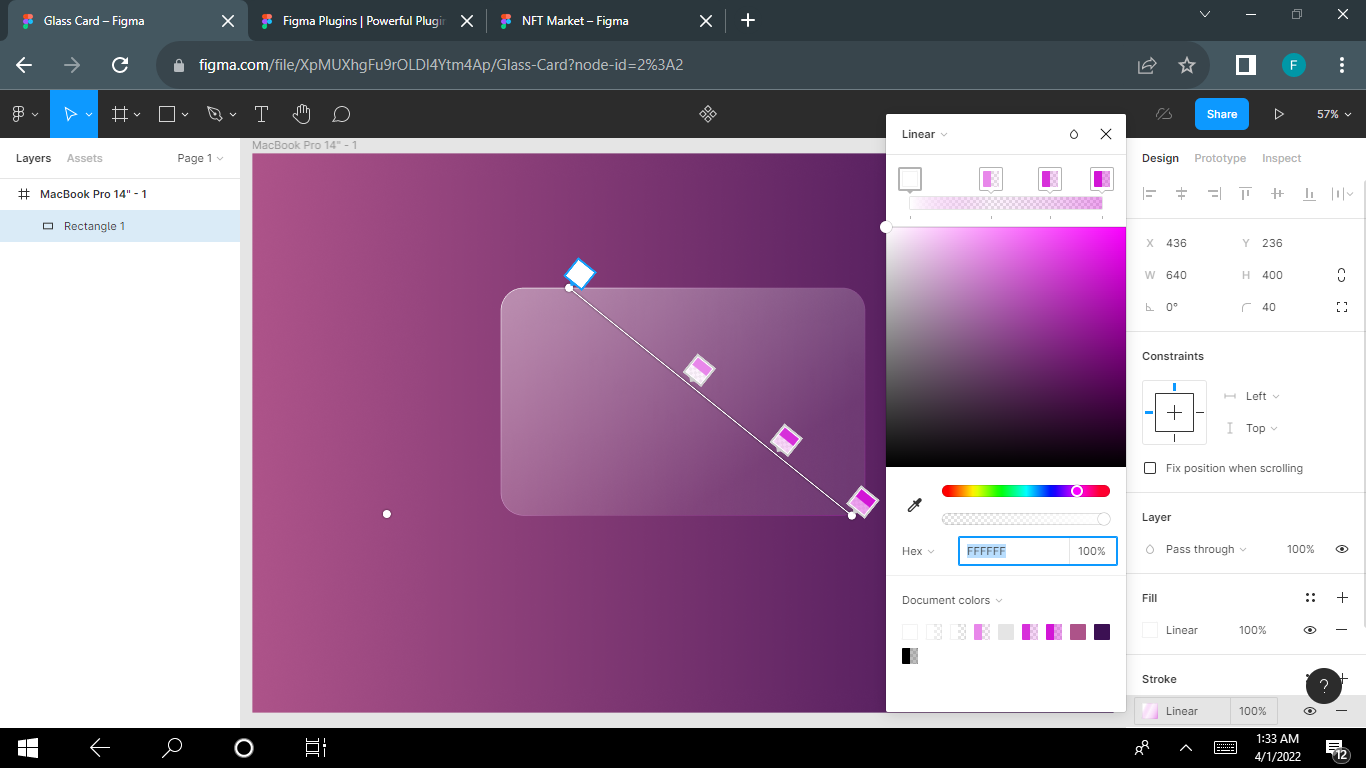
Крок 3: заповніть фігуру
Далі потрібно заповнити фігуру напівпрозорими кольорами, наприклад, білим. Обидва кольори градієнта мають бути білими, але їхня прозорість має бути різною.


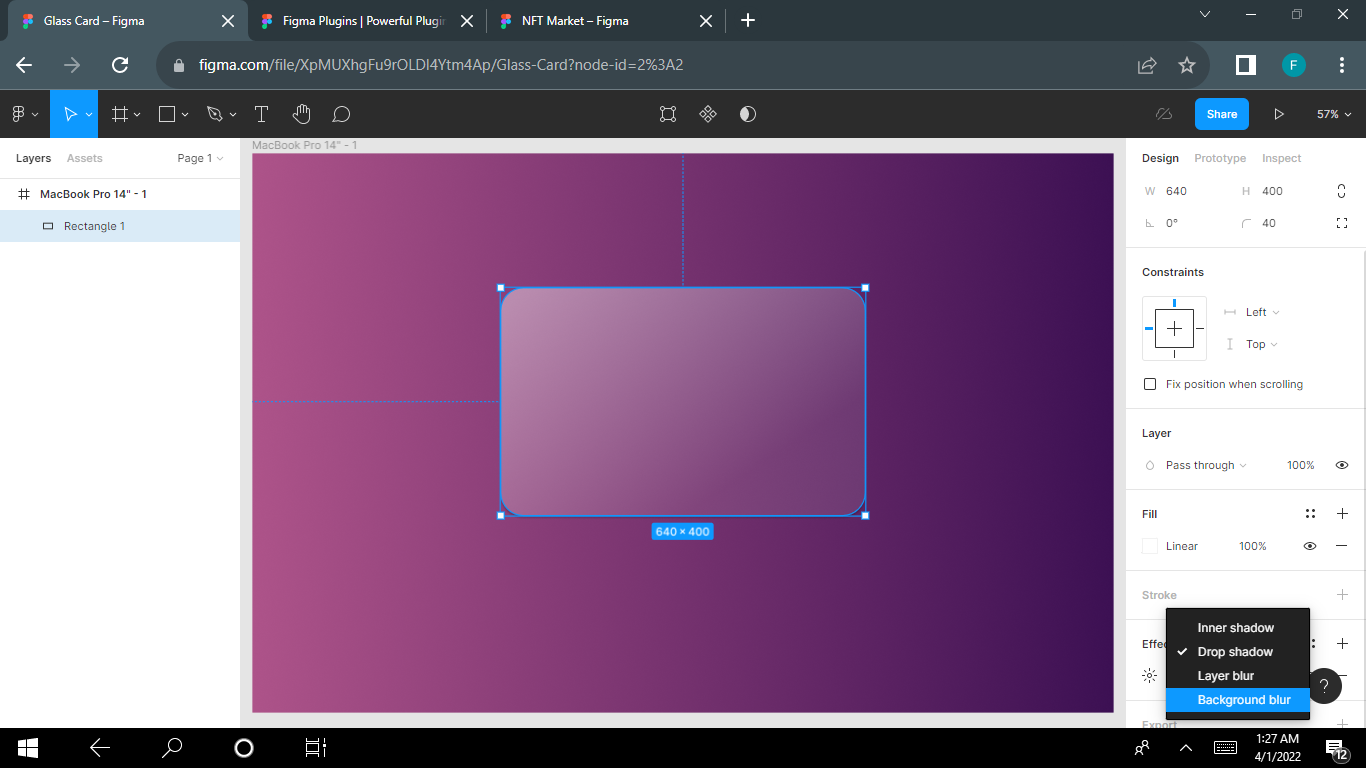
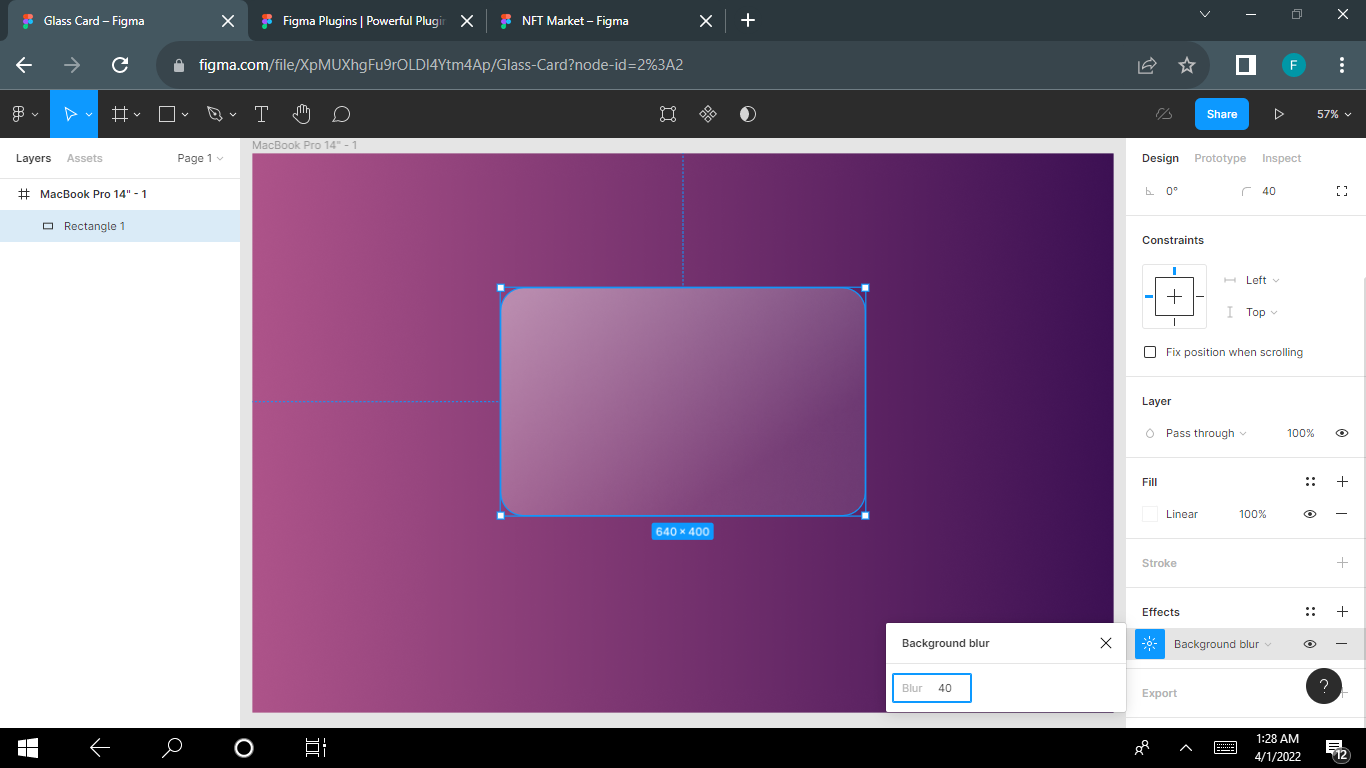
Крок 4: застосуйте розмиття фону
Встановіть значення blur на 40 або будь-яке інше значення, залежно від того, наскільки ви хочете його розмитим.


Крок 5: додайте обведення, щоб створити кордони
Додавання кордонів покращує вигляд картки. Це допомагає забезпечити більший контраст внаслідок товстіших і помітніших кордонів.

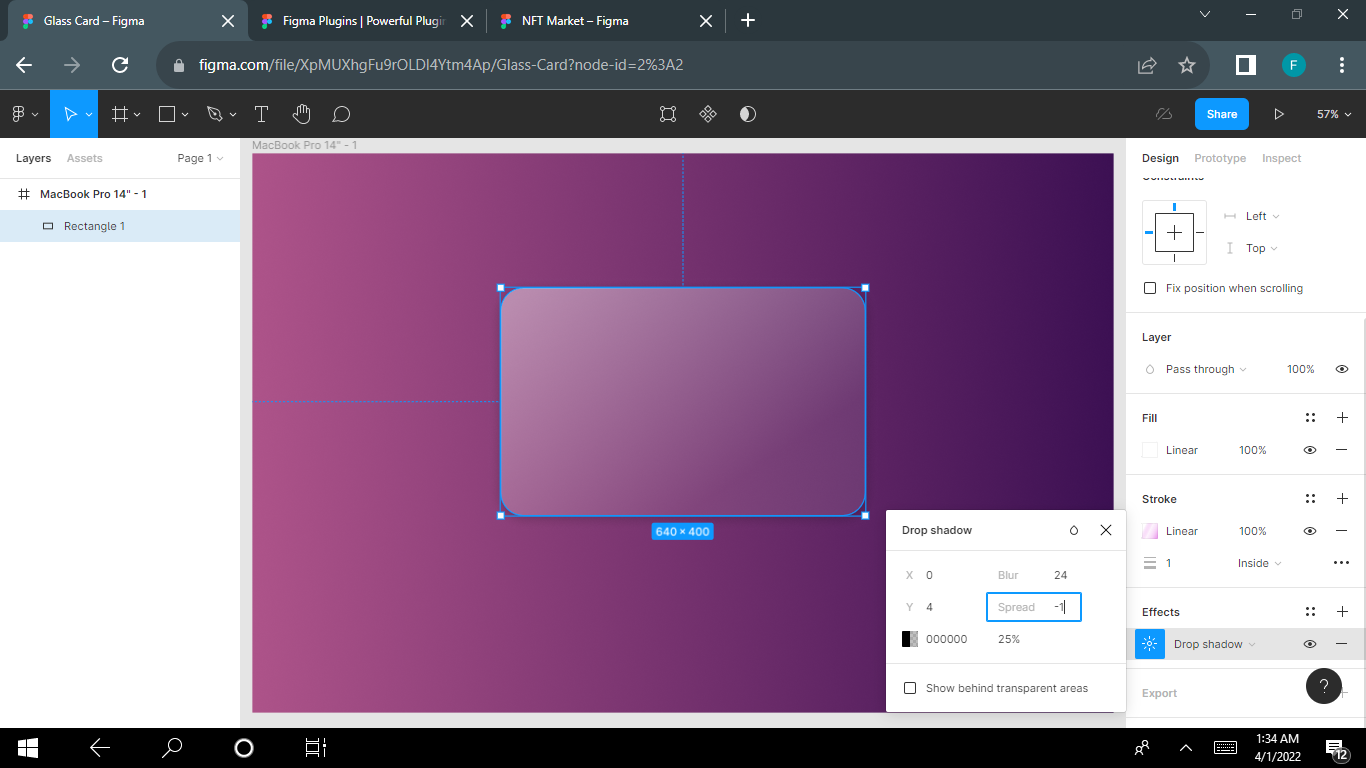
Крок 6: застосуйте ефект тіні
Використання ефекту тіні допомагає зміцнити візуальну ієрархію.
Встановіть значення blur на 24 та spread на -1.

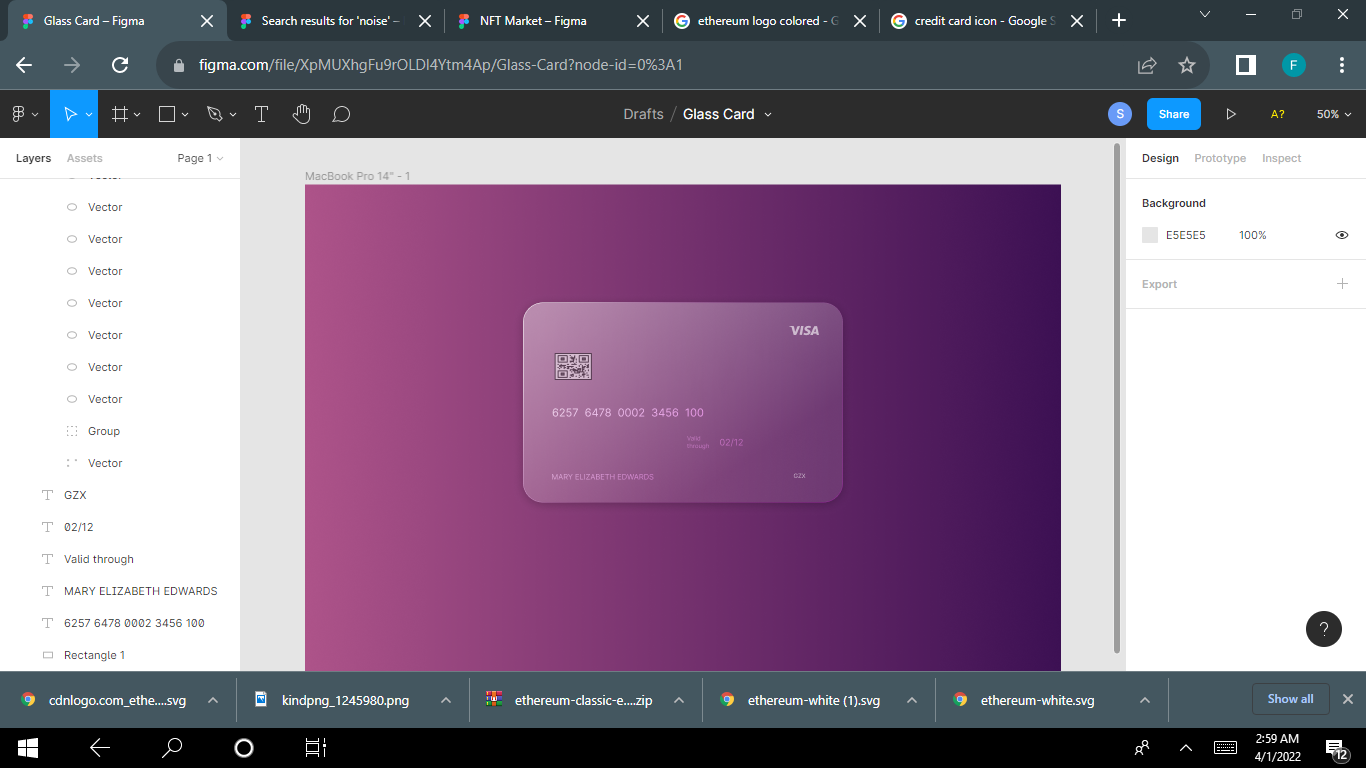
Крок 7: додайте вміст
Тепер ви можете додавати вміст до картки (наприклад, текст, логотип тощо). Щоб отримати логотип Visa та чіп EMV, використайте плагін Iconify, що заощадить вам багато часу.
Заповніть вміст білим кольором, зменште прозорість та встановіть режим злиття шару на Overlay.

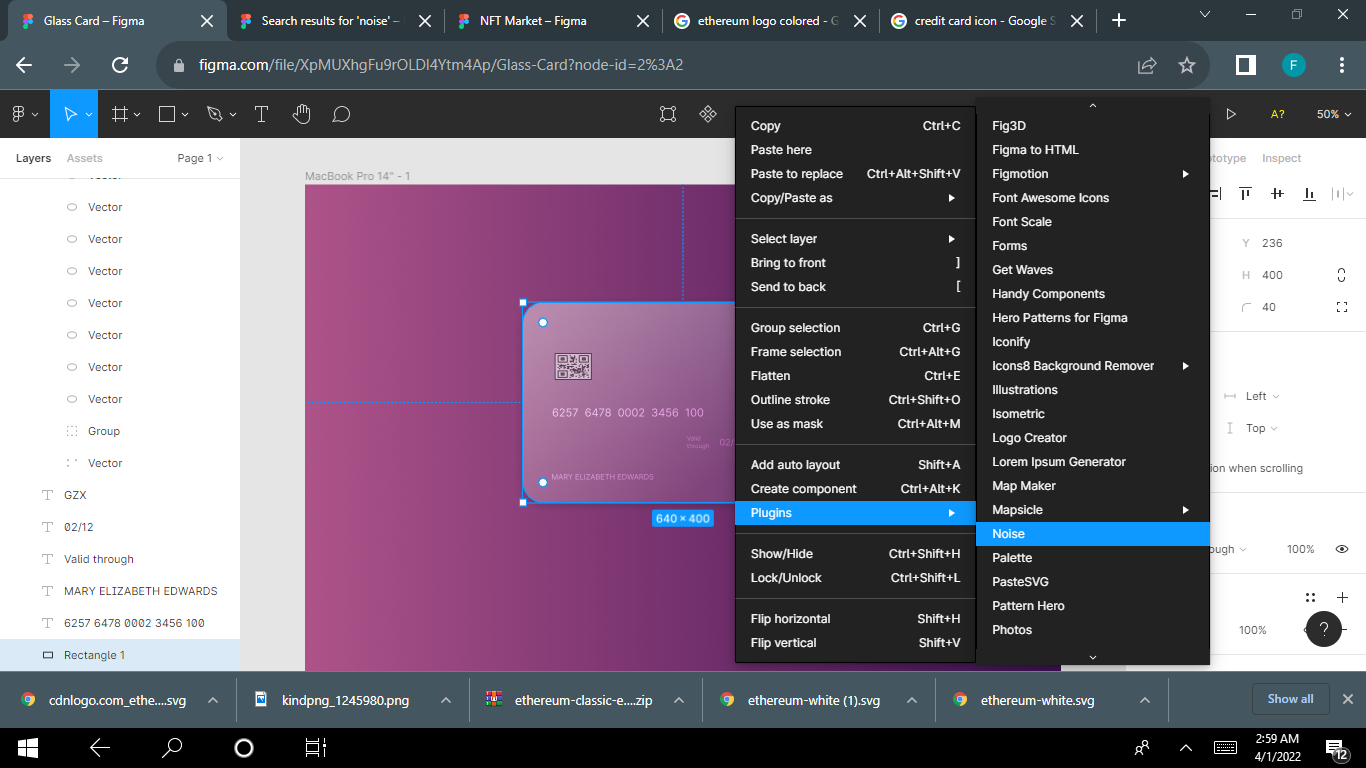
Ефект морозу покращує дизайн. Щоб застосувати цей ефект, просто використайте плагін Noise, щоб заповнити зображення шумом.
Якщо плагін вже встановлено, перейдіть до плагінів і натисніть на Noise. Якщо ні, перейдіть на https://www.figma.com/community/plugins, щоб встановити плагін.
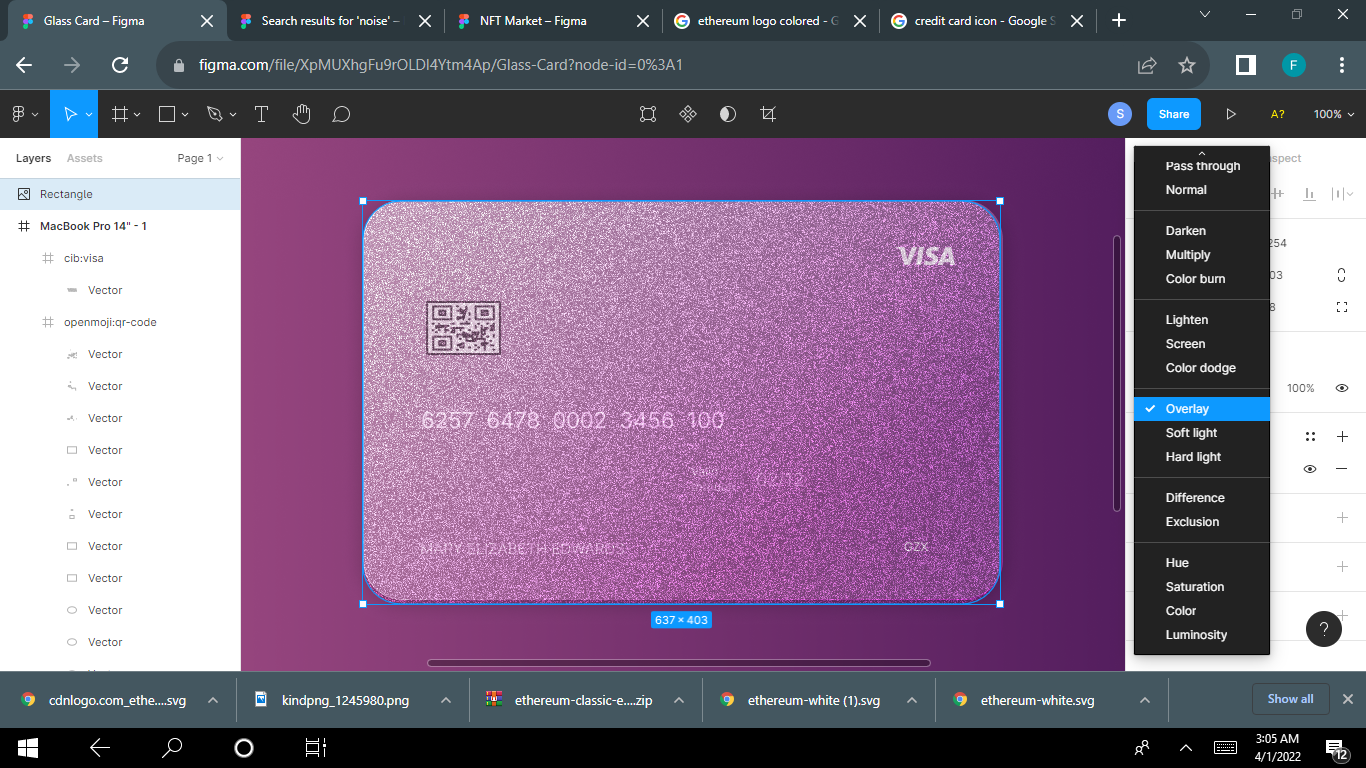
Як тільки ви встановили і вибрали плагін, встановіть режим злиття шару на Overlay і зменште прозорість.

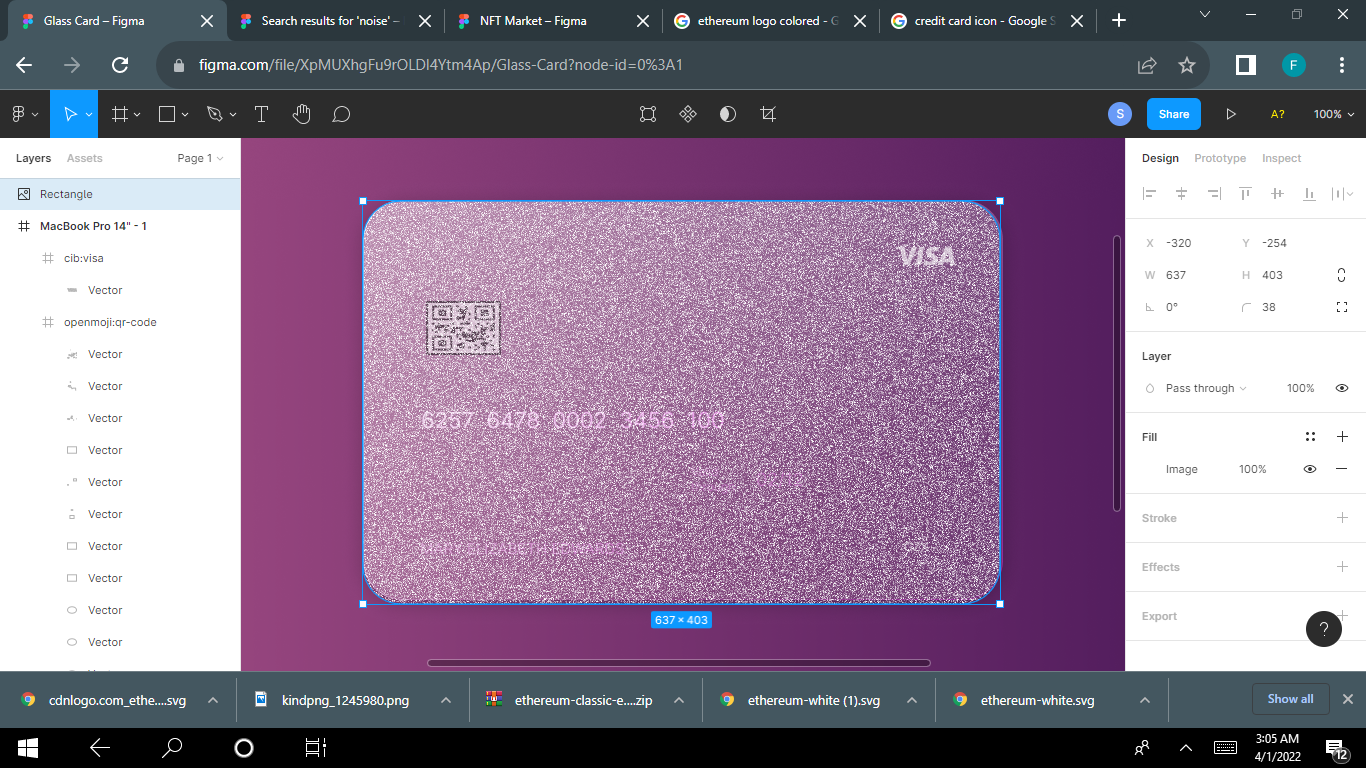
Картка матиме такий вигляд після застосування плагіну Noise:

Тепер встановіть режим злиття шару на Overlay.

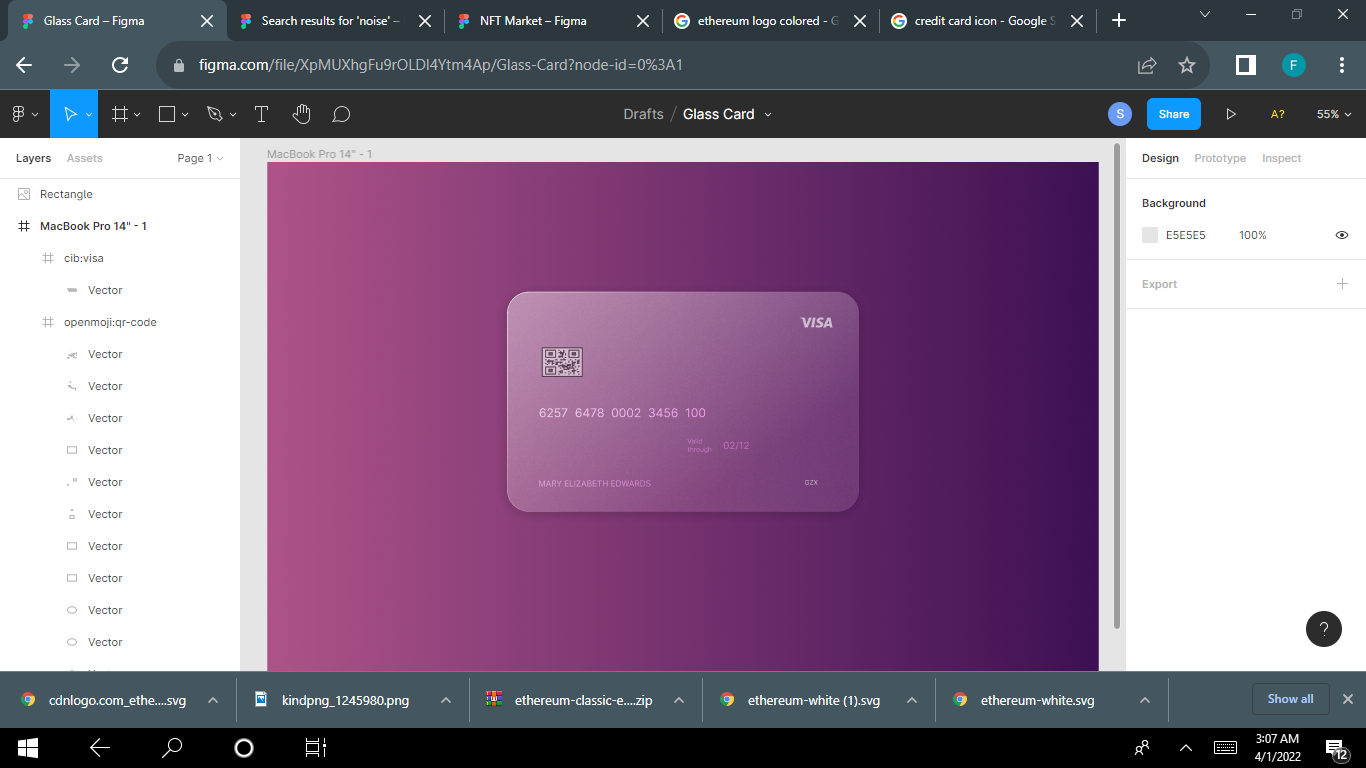
Зменште прозорість картки. Поекспериментуйте з прозорістю, допоки не отримаєте бажаного ефекту.
Щоб зменшити прозорість, натисніть на будь-яку цифру на клавіатурі: 2 для 20%, 3 для 30%, 4 для 40% і так далі.

На цьому картка готова.
Висновок
Додавати гласморфізм до дизайну досить легко. Оскільки гласморфізм стає все більш популярним, в майбутньому можуть знадобитись знання, як створити такий дизайн.